互联网融媒体中的“SVG交互设计”是一种基于HTML5框架,结合XML编辑文档与SVG矢量图像制式的信息可视化互动内容设计。如今在中国,它于移动页面、微信、微博等新媒体生态中广泛承载包括产品宣传、思政教育、知识科普等传播内容,每日产生数以百亿计的用户访问。
仅岁末年初的时间段,它就在包括人民日报、央视新闻、新华社、最高人民法院、最高人民检察院等机构新媒体官方账号层出迭见,频频收获每期数十万群众的阅读,并在体系内部获得新媒体内容制作的各类嘉奖:
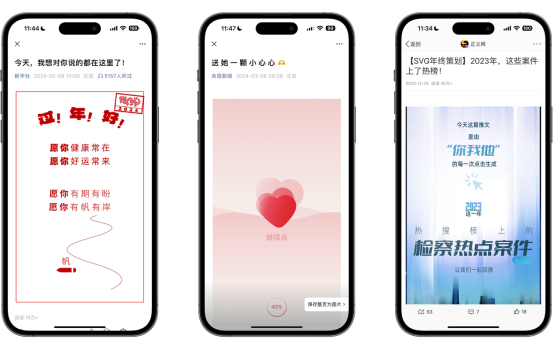
1-1-1 部分政务新媒体应用范例
在商业领域,融媒体SVG交互设计技术的应用更为频繁,且尤其受跨国企业的追捧,典型如苹果、特斯拉、可口可乐、路易威登、GE通用电气、嘉人杂志等都将它作为中国地区业务的拳头融媒体形式而应用:
1-1-2 部分品牌新媒体应用范例
正因此,经过对该项中国特色融媒体技术的综合考量,结合跨国品牌数字经济对其在中国的实际应用与消费转化促成,法国设计奖(French Design Awards)向由包括浙江传媒学院、复旦大学、吉林大学等多校学者共同研发的SVG交互设计低代码工具颁发了2023年度全球设计银奖,同时表彰这项来自浙江的融媒体技术为中法文化交流带来的积极推动作用。
技术沿革
浙江——行业技术教学体系的萌芽
这项独特的融媒体技术,最早的行业标准文档建立于2016年,被命名为“SVG AttributeName 白名单”,旨在就其核心的矢量动画代码字段进行应用范畴定义。而毗邻乌镇的浙江传媒学院(桐乡校区),在长期的互联网产业浸润下率先在我
校的网络与新媒体专业开设了系统化的教研科目,建立了国家首个孵化专业人才的行业产学研一体化实验室「奇点新媒体研究中心」。
| SVG AttributeName 白名单(2016-2023) 制定:微信团队 & JZ Creative Studio |
|||
| 序号 | 元素 | Name | 备注 |
| 1 | animate | x | 控制简单几何体 x 轴方向移动 创意应用如柱状图等 |
| 2 | y | 控制简单几何体 y 轴方向移动 创意应用如柱状图等 |
|
| 3 | width | 控制简单几何体宽度变化 创意应用如伸长式图文(宽度自适应) |
|
| 4 | height | 控制简单几何体高度变化 创意应用如伸长式图文、预占位等 |
|
| 5 | CX | 控制圆心 x 轴方向移动 | |
| 6 | CY | 控制圆心 y 轴方向移动 | |
| 7 | opacity | 控制透明度变化,数值为 0 到 1 | |
| 8 | d | 控制贝塞尔曲线补间行为 但表现具有随机性 |
|
| 9 | points | 控制多边形补间行为 但表现具有随机性 |
|
| 10 | stroke-width | 描边宽度、描边端点和描边偏移量 创意应用如遮罩动画、饼/分图、进度线等 |
|
| 11 | stroke-linecap | ||
| 12 | stroke-dashoffset | ||
| 13 | fill | 控制填充色过渡变化 | |
| 14 | set | visibility | 控制可见性效果的表达,数值包括 visible | hidden | collapse | inherit 创意应用如防误触等 |
| 15 | animateTransform | translate | 控制路径和编组的位移 |
| 16 | scale | 控制路径和编组的 x、y 轴缩放 创意应用如伪翻转等 |
|
| 17 | rotate | 控制路径和编组的旋转 | |
| 18 | skewX | 控制路径和编组的 x 轴倾斜 创意应用如台历翻阅等 |
|
| 19 | skewY | 控制路径和编组的 y 轴倾斜 创意应用如书籍翻阅等 |
|
| 20 | animateMotion | path | 单行/复杂的轨迹动画 可通过 rotate 定义朝向 创意应用如轨迹飞行等 |
一方面,浙江传媒学院在小学期本科生专业课中外聘复旦大学学者计育韬老师,引入其开发与设计教学环节,并融合了SVG交互设计学方法论层面的当代诠释,让学生在课堂上启动代码编译器,亲自感受从一个最基本的矢量代码几何体生成,到连续的响应式移动页面交互模型开发,通过课堂作品、课后练习、期末测试等考评形式巩固轻交互的编程能力,并鼓励学生在社会层面自主创新应用。
另一方面,学校在实验室体系内积极对接社会需求,于2019年起不断引入外部合作资源,与包括如杰克琼斯、爱马仕等头部外资品牌,以及喜茶、SKG 等本土民族品牌达成深度合作,在连续多年的协同过程中不断探索这项交互技术的新模型和新应用,广泛在各个行业领域进行技术磨合与实践。
更值得一提的是,浙江传媒学院将其与“双创”工作充分结合,直接或间接促成了多个浙江、上海、广州、深圳、吉林等地的青年工作室成立,为包括快消品、奢侈品、汽车、数码、家居、医疗、媒体等不同行业领域提供了融媒体 SVG 交互设计的奇思妙想。其中,有我校学子在本科阶段就已在行业内获得较高的成就,荣获著名时尚刊物《智族GQ》(中国新闻社与康泰纳仕有限公司创办)的2021年度程序员奥斯卡奖:
2-1-1 浙江传媒学院学子荣获《智族GQ》杂志人物评选
由他管理的“符号互动”技术厂牌,在我校陈珂老师指导下通过校双创资源扶持而生。除了GQ以为,如今他们还为包括腾讯矩阵新媒体、小米集团、OPPO、马爹利、共青团中央等不同行业机构提供这项融媒体技术支持。
同样,也有学子在上海参与了行业机构如 JZ Creative Studio 等融媒体SVG交互设计行业技术研发工作,参与编订了包括《硬核运营:新媒体技术流养成》等行业教学专用教材图书,并为包括华为、喜茶、大疆、法拉利等不同行业机构提供教学或定制服务。并累计在全国各地包括浙江大学、清华大学、北京大学、复旦大学、上海交通大学等高校举办了超过 280 场次的公益技术分享会,引领更多青年学子投身融媒体技术的研发与迭代中。
如今,数以千计的浙江学子已经带着这项融媒体技术,在毕业后植根于各行各业的媒体岗位,在新媒体图文、短视频、播客赛道之外,完全开辟出了交互信息可视化的融媒体独立生态空间,并以远超海外同类技术模型的质量和效率,高频交付生成令人叹为观止的设计作品,为跨国品牌的中文新媒体语境下广告设计和民族品牌创意数字营销崛起都注入了不可忽视的澎湃动力。
低代码——行业技术发展的必然趋势
在浙江省陆续开设相关技术的高校专业教学后的第二年,不少开发者秉持着共享与普惠的技术精神,开始思考低代码甚至零代码工具应用的可行性。彼时,浙江传媒学院、复旦大学、吉林大学等校的多位学者共同组成了研发团队,提出了一种前所未有的“积木式”低代码工具用户交互逻辑,以“拖拽”和“嵌套”为核心的可视化机制,尝试解决没有相关融媒体轻交互代码技术的新媒体从业者,通过第三方平台工具实现SVG交互设计的可能性。
在阿里、腾讯、华为等纷纷在不同开发生态中倡导“低代码”价值的2020年,这项技术的低代码化工具研发路径充分体现了浙江省融媒体技术在方法论层面的领先。在内测阶段,平台还邀请了包括喜茶、荣耀、古茗、GQ、冈本等不同行业类目的龙头企业参与体验,并融合了各位开发者在京东、OPPO、三星、VIVO、迪奥、香奈儿、积家、卡地亚、耐克、轩尼诗、奥利奥、康师傅、伊利等合作项目经验中的切实需求优化交互逻辑。
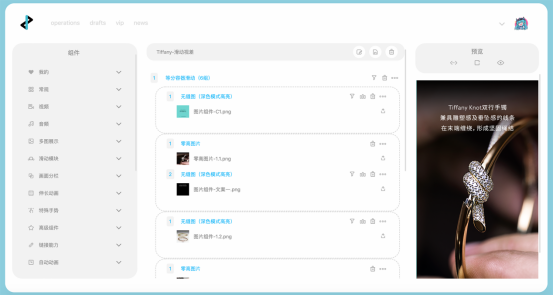
平台最终采用Go语言进行部署,并在UI阶段与海外设计团队联合创作,打磨成型了国内较少见的行业前沿拟物设计(Material Design)界面,既促成了国内品牌用户的交互审美显著提升,又相对符合海外跨国品牌设计师与新媒体岗位人员的生产环境体验习惯。以下是美国知名珠宝品牌蒂芙尼在平台中进行融媒体SVG交互设计的操作演示:
2-2-2 SVG 蒂芙尼珠宝融媒体内容设计过程中的界面操作
像这样通过低代码工具生成精彩而创意的融媒体交互页面,这在海外社会化媒体品牌营销场景中是难以想象的。无论Facebook、Twitter、Instagram等典型的海外社会化营销渠道都无法找到如此强大而自由的融媒体技术形态,海外品牌的融媒体交互形式广告技术,目前已远远落后于中国互联网。
而这一切,都是从乌镇旁的第一节本科生课程开启的技术演化进程,让中国的融媒体技术在轻交互层面从无到有,再到完全超越全球平均技术水平是显得如此跨越式发展。
不忘初心——先进技术回馈民生
这项来自浙江省曾经看似“小众”的互联网技术,尽管如今已经获得了包括法国设计奖这类全球设计大赛的认可,成为了“大众”打开手机触手可及的创意
数字媒介体验,但是落实到具体的应用层面广大开发者依然不忘初心,服务社会服务国家。
回到浙江传媒学院,新一批的青年人才正在探索 融媒体 SVG交互设计的新场景。尤其对政务民生而言,这项技术正愈发热门,备受读者喜爱。在浙江传媒学院学子的参与下,它已经先后为包括中华全国新闻工作者协会、最高人民法院、最高人民检察院、新华社、法治日报、中国交通广播等带来了重大的融媒体展示变革,在包括新春、两会等选题上呈现出了前所未有的形态效果,相关案例的创意与技术解析,将结合具体的教学方法进行展开归纳。
教学标准与教学方法
设计的原则、要求和流程
融媒体SVG交互设计的任何传授方法,都首先应基于其自身的技术原则、要求和创作流程展开。而在教学过程中产生的实践成果,本身也会在一定程度上推进技术体系的不断迭代。
融媒体SVG交互设计原则
融媒体SVG交互设计应首先遵守 W3C 万维网联盟置制定的包括 XML可扩展标记语言语法规范和 SVG 矢量图像动画代码规范,并根据展示终端的浏览器特性选择正确的适配策略进行构建和渲染。
融媒体SVG交互设计应其次遵守不同展示平台或展示体系的自有技术规范进行创作。如在微信公众平台的公众号图文界面内,应当遵守《SVG AttributeName 白名单》的范围进行动画标签、动画指令和其他 CSS 指令的应用,且不得以“对抗式开发”形式针对平台方(如微信团队和腾讯团队)进行干扰或破坏其平台功能的恶意开发。同理在微博的头条文章内,也应遵守微博平台的对应融媒体SVG交互设计规范进行设计与开发,这在行业共识的《交互新媒体创作者行业道德宣言》中亦有阐述,这在高校体系的教育工作中也应着重强调。
融媒体SVG交互设计最后应遵守不同终端硬件系统特性和渲染规则开展适配工作。如在移动端鉴于常见的 iOS 生态与 Android 生态 -webkit- 内核差异,融媒体SVG交互设计往往需要在原型开发完毕后在多机型中进行调试,同时注意关于命名空间 www.w3.org/1999/xhtml 的申明。其中鉴于目前移动端开发往往基于切片化的前端布局思路,一般融媒体SVG交互设计的主父级 HTML 层的 CSS 原则属性往往包括:
<section name=”preview-3″ style=”-webkit-touch-callout:none;user-select:text;overflow: hidden;text-align: center;line-height: 0;margin-bottom: 0px;”>
-webkit-touch-callout-属性控制手指触及终端设备产生唤起的能力,如长按时嗅探可选中目标、拉起特定功能等。以none的属性值定义它旨在避免一图流化的融媒体轻交互长页面内,当启动 SVG 条件下如touchstart-touchend长按指令时同步唤起终端设备其他能力,导致融媒体交互流程被阻断。
user-select属性控制手指按住并拖拽等形式产生的选中行为,因在部分作品设计中如品牌方账号会引入如淘口令、电话、邮箱等营销性质内容,仍然需要用户选中并复制并进行其他APP中的后续操作,因此为避免与第一个CSS原则-webkit-touch-callout-发生冲突故此处属性定义为text进而允许用户对纯文本特性内容进行区域选中和调整,唤起终端基本的选择、复制、剪切等功能。
overflow属性控制内容溢出CSS盒子高度时的显示方式。由于融媒体SVG交互设计往往包含多层内容结构,且部分图层的实际结构可能远超视窗大小用以平面内进行位移互动,因此为避免产生内容在整体结构之外溢出并泄漏,于主父级CSS中以hidden属性要求溢出部分全部隐藏。
text-align属性控制内容的对齐方式。鉴于有部分融媒体SVG交互设计的架构会涉及两侧固定宽度而非100%宽度覆盖,因此设计师和开发者应考虑在宽屏终端包括折叠屏手机等用户浏览状态下整体结构的左右浮动位置。我们以center属性值进行定义,由此确保整体页面架构与内容的居中。
Line-height属性控制页面内行级元素的高度,且由于它的存在,会导致切片在彼此之间会留存有行高的数值间隙,通常移动端会默认以14px、16px等值作为其固定行高。为避免长图切片在衔接时出现这类空白断层,通过line-height属性将行高强制定义为 0可以确保在大多数情况下融媒体设计页面能自上而下完整串联。
Margin-bottom属性控制整个融媒体SVG交互设计作品的底部边距量,也就是它相对于页面下方额外内容,如外层APP的CSS盒子或如微信公众平台、微博头条文章等下方开启的评论、点赞、分享等Javascript模块距离。为避免过多的留白,原则上也应在此将其设置为0的数值。
融媒体SVG交互设计要求
在满足融媒体SVG交互设计基本原则的前提下,一份融媒体SVG交互设计作品已经可以适配多数代码生产环境下的终端渲染。但落实到具体设计细节,还应对照更多交互设计要求以使得内容在交互、动画、美学、行文、价值导向等方方面面复合高层次的用户体验需求。
交互设计要求(1):存在明确基于自动、click、touchstart、touchend、touchmove或scroll滚动特性以及组合而成的交互结构。在此基础上,还包括半自动如 click;(n)s 的触发形式,用以实现交互设计中“关怀设计”能力。以世界500强工业品牌格兰富在中国新媒体平台发布的《转眼,就站在了2023年的最后一天》为例,其开发工作由浙江传媒学院与复旦大学共同承担,它是一期基于click与touchstart指令混合,实现页面展开动画与轨迹描摹动画同步运行的交互设计作品。其中交互指令层的代码为:
<animate attributeName=”width” fill=”freeze” restart=”never” keyTimes=”0;0.001;1″ values=”100%;1300%;1300%” dur=”62000s” begin=”touchstart+1s;6s” cr=”zizoutech”></animate>
其中的begin启动指令,它针对width的attributeName动画设置了touchstart+1s或6s的两个启动形式。通过分号区隔就意味着表层的展开动画既可以通过触摸终端屏幕后延迟1秒启动,也可以在融媒体SVG交互设计作品加载完成后第6秒启动。
<animate attributeType=”CSS” attributeName=”stroke-dashoffset” begin=”click;5s” dur=”7000s” fill=”freeze” restart=”never” values=”38446;38446;0;0″ keyTimes=”0;0.00001;0.033;1″></animate>
再分析其中的描边动画,begin启动指令所针对stroke-dashoffset的attributeName动画设置了click或5s的两个启动形式。通过分号区隔就意味着表层的展开动画既可以通过点击终端屏幕后实时启动,也可以在融媒体SVG交互设计作品加载完成后第5秒启动。
这样的交互启动行为看似模棱两可,但实际正是“关怀设计”的重要体现。格兰富中国作为世界500强企业中工业体系的重要代表,读者受众画像十分复杂,而且往往包含年龄较大的集团高层以及外籍管理人士,未必能完全按照开发者意图参与交互行为。那么在用户完全不点击作品的前提下,通过这种方式仍然能确保用户最终完整浏览集团的2023完整年终总结设计。
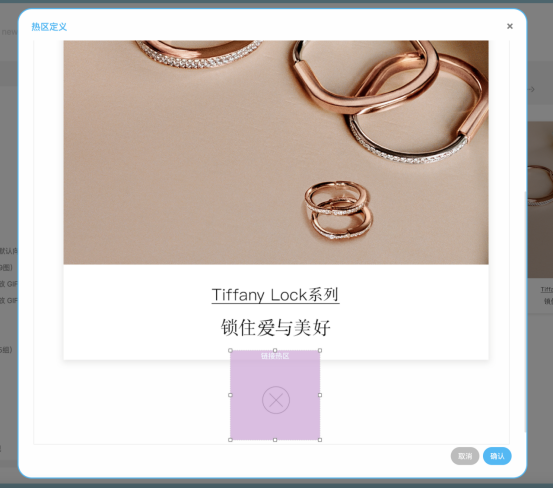
交互设计要求(2):包含结构可靠的触发器以及相对明确的触发意符设计。对于触发器标签,我们一般可以选择包括rect、circle、polygon或path复合路径生成,而其中rect矩形结构是最常见的交互热区形式。
3-2-1 常见SVG编辑器中的热区划分功能采用矩形热区为主
热区响应面积一般要求大于视觉可见的意符面积,为用户的点击行为留有误触冗余,但也不应过大导致与其他热区发生重叠或与双层触发等融媒体SVG交互设计发生指令冲突。鉴于多数移动终端均为矩形,所以在惯性认知条件下交互结构的触发器也往往选择矩形。
而对于circle圆形触发,以及更为精确的polygon多边形触发甚至path贝塞尔曲线复合路径触发实际往往存在于对触发精度有特别要求的互动模型中,如密码解锁、解密等应用场景中。其中不仅包括对复合路径的直接触发,也包括基于该复合路径形状进行的图层蒙版镂空的穿透式触发。另外也可以采用直接对foreignObject标签的内层图像进行触发,但应确保触发后图像元素不能发生异常的变形或位移行为。
意符的设计则相对常规,多数的移动端交互产品中一般会通过如透明度变化的呼吸灯效果、循环缩放的脉冲效果以及指示性图标如箭头、鼠标、手指等循环位移进行设计,如以下是一种呼吸灯结合脉冲的提示设计:
<circle cx=”570″ cy=”1985″ fill=”#EB5077″ r=”12″>
<animate attributeName=”r” values=”18;35″ dur=”1.5s” repeatCount=”indefinite” fill=”freeze”>
</animate>
<animate attributeName=”opacity” values=”1;0″ dur=”1.5s” repeatCount=”indefinite” fill=”freeze”>
</animate>
</circle>
<circle cx=”570″ cy=”1985″ fill=”#EB5077″ r=”18″>
</circle>
其中r参数的半径动画控制了圆形矢量意符的缩放,缩放区间values设定为18相对画板像素至35相对画板像素,循环时长1.5秒,并在每次循环的终点冻结动画状态。
其中opacity参数的透明度动画控制了圆形矢量意符的呼吸,透明区间values设定为1至0,也就是从完全不透明变化为完全透明,同样循环时长1.5秒,并在每次循环的终点冻结动画状态。
以上便形成了一个交互设计触发意符的基本设计,它能帮助用户自发感知到存在可交互的特定模块,当然在实际融媒体SVG交互设计作品开发过程中,还可以设计额外的文案信息进一步强化这种提示。并且像上述的这个基本案例也非常适合在高校体系的教育工作中作为入门训练的范本,引导学生逐步构建一个基本的可视化页面效果,从中能学习掌握包括对元素属性、元素定位、元素动画等多个方面的理论认知。
交互设计要求(3):明确的交互行为反馈。无论是具备唯一性结果的交互形式,还是具备随机性或多叉树算法的测试型游戏,都应当为用户提供最终明确的交互反馈。这就要求反馈的视觉变化是相对显著的,反馈的位置的基本可被预期并且大概率保留于交互行为发生时的视窗范围内的。
动画设计要求(1):融媒体SVG交互设计中的动画一般处于自动运行的状态,作为一种设计元素独立存在于作品的不同位置中,或作为一种交互的反馈效果,在用户完成正确的触发行为后作为响应而发生。虽然动画的具体形式千姿百态,根据 SVG AttributeName 白名单的单一动画条目和无限的排列组合能力来说可谓无穷无尽。但基于代码视角来看融媒体轻交互的动画仍然具备特定的品质要求,才能恰如其分地表现出动态美感。所以首先我们要求开发者应优先选择具备缓动函数的动画表达,以使的动画细节尽可能表现出物理特性的生动感,因为大多数自然界中的运动都不可能保持绝对的匀速直线运动,因此越体现物理加速、阻尼感的动画越容易让用户感受到自然与活泼。在CSS体系中我们首先将动画区分为linear(匀速线性)、ease-in(缓入特性)、ease-out(缓出特性)和ease-in-out(缓动出入)四大类,一般根据实际动画制作的内容选择具体模式,且尤其以ease-in-out居多,同时往往采用如下参数:.42,0,.58,1,它表示该缓动函数的贝塞尔曲线第一锚点坐标为 (0.42,0)第二锚点坐标为(0.58,1),表现出一种加速启动运行,并在临近终点时放缓的直观特性。
动画设计要求(2):采用合理的防误触设计确保动画不会出现预期外的如重复执行、无法执行等状况。对于重复执行,传统移动页面开发中往往采用restart属性的never值阻断动画的二次发生,但在实际适配工作中我们注意到iOS系统条件下它的有效性并未达到100%,所以目前主流的策略是采用可以keyTimes时间微分法将动画时间大大延伸,但在较长的时间区间内固定不动于终点状态。
<animate attributeName=”opacity” begin=”click” values=”0;1;1″ keyTimes=”0;0.001;1″ dur=”1000s” fill=”freeze” restart=”never”>
</animate>
我们以上述正确范例进行分析,可以观察到其dur持续时间设定为1000秒,超过16分钟的动画执行时间。但由于keyTimes的存在,我们将整个时间区间以0到1进行考量,选择在0.001的时间点作为关键帧,关键帧前透明度为0,关键帧以及直到1000秒的终点透明度均为1,因此透明度动画在实际运行时,肉眼可见为1秒内发生从完全透明不可见到不透明完全可见的过程,此后的999秒都会以保持不透明完全可见的状态继续运行,由此变相阻断了动画结束后被重新触发的可能性。
而对于触发概率不足的问题,在高校体系的教育工作中也是重要一环。对出初学融媒体SVG交互设计的同学来说,防误触往往是比较难出来妥当的交互设计环节。有的触发概率不足可能纯粹源于代码的结构性错误,有的触发概率不足则是触发器与意符设计偏差过大导致用户预期偏差形成的交互,应结合学生的实际项目情况进行指导和纠正。
美学设计要求(1):根据行业的应用场景区分,融媒体SVG交互设计的美学要求往往会与产品商详、思政网宣等美学设计要求不谋而合。但无论项目的具体需求如何,我们都应遵循视觉识别系统(Visual Identity)的行业通识要求,在美学上基本反映出创作机构的企业文化、机关属性或媒体职能,哪怕在没有文字信息理解和账号名称露出的前提下,依然要确保用户能基本感受到明确的设计所属主体。
这里以由浙江传媒学院参与的最高人民检察院项目《SVG年终策划|2023年,这些案件上了热榜》为例,尽管内容与跨年、党政等要素有关,但基于检察院属性整体主色调以然采用了中等饱和度的蓝色与青色:
3-2-2 司法体系典型的蓝白黑配色方案
与此同时为体现一定的当代数字审美,画面细节在创作过程中,融合了包括酸性设计、赛博朋克风和未来梦核元素,构建了虚拟感较强的立体空间,结合融媒体SVG交互设计中独有的perspective裸眼3D布局强化了前后景深差异感,把互联网“热点”的概念进一步在美学体系中强化。这期作品的用户反馈极佳,品质不输商业领域内头部品牌的融媒体SVG交互设计。
美学设计要求(2):个性化、拟人化的融媒体表达。在美学概念的具体应用上,品牌往往会于视觉识别系统基础上融合更多艺术流派形成自己的固定融媒体SVG交互设计美学风格,或采用付费与知名当代艺术家联名的策略开展作品设计。如在浙江传媒学院的相关课程实践阶段,就与国民品牌喜茶开展深度合作,将其复古艺术设计以不同的具体设计风格进行交互部署:
3-2-3 喜茶品牌的部分融媒体SVG交互设计案例
仅以上4个交互页面就体现了包括Y2K、中式水墨、港式复古等复古流派的艺术表现,用以在不同品类发布时契合具体的产品调性。在教学实践中,教师也为同学具体阐述了它们背后设计理念,并指导了具体的代码结构部署方法。
又比如在与新潮流服饰快消品牌蕉内Bananain的项目合作中,学生们还结实了品牌方的艺术总监,当代艺术家赖犬先生。赖犬先生出身广州美术学院雕塑系,作品以金属质感风格为主,专注于几何与物体领域的创作,擅长把“物体”与“生物”融合于作品中,表达自然与现代工业和谐共处的理念。他在蕉内Bananain工作期间,IP形象设计获得美国IDA设计银奖,并且还同到访过复旦大学的「奇点新媒体研究中心」,为上海学子阐述融媒体SVG交互设计中的艺术理念。
行文设计要求(1):在融媒体SVG交互设计中,有别于传统的图文布局,其文案尤其在商详中以短句甚至非完整句进行排列,有的换行位置取决于词义的连贯性而非修辞学语法的连贯性,且积极修辞尤甚。而长段落的消极修辞行文往往不进行段首缩紧,并采用严格的符号避头避尾法进行排版,段落与段落之间以空行分隔……因此融媒体SVG交互设计中的行文往往并不遵循传统排版设计学中的行文处理方式,而是充分考虑用户跳读、速读以及电商产品的浏览习惯,引导用户尽快完成预期的交互行为。
行为设计要求(2):除了布局特性外,行文的标点符号等语法层面表现也有这个行业的通识特性。例如引号由于不同字库字体设计的坐标差异,往往会导致它们在视觉上无法与版式或行文自身融洽,进而演变出以“「」”直角引号符号替代的通用策略,它在多种字体中都能表现出基本接近的排版效果,且更易于与其他内容对齐或相称。同理,“|”也成为了融媒体SVG交互设计中的符号常客,往往用于如分隔、说明等场景,因为它比如冒号、分号等视觉效果更直观和显著,并且易于快速区分,进而在融媒体SVG交互设计中被普遍应用且一定程度上成为了行文基本规范要求。
融媒体SVG交互设计流程
由于纯自发性创作的融媒体交互设计非常罕见,因此本文主要阐述以存在特定需求方前提下的融媒体SVG交互设计流程,这也是在高校体系的教育过程中应当让学生充分理解的设计要素,尤其在“双创”项目中青年学生在对接合作伙伴、业务客户或校内教师、领导时应遵循合理的设计流程以提升工作效率,减少不必要的设计返工或项目拖沓。
1)需求沟通:需求方与设计师和开发者对融媒体SVG交互设计本身的认知程度并不相同,初步的需求沟通旨在对齐基本的设计方向。
2)需求简报:在基本确定技术可行性与设计可行性后,需求方应通过专业方式建立需求简报(Brief),一般常见通过在线共享文档如飞书、腾讯文档等或在线表格如石墨等或在线脑图如幕布等罗列需求信息。有的需求简报会基于整体或局部包含所谓参考案例(Reference)的注释,意味着需要开发者和设计师借鉴某些特定已发布作品的某些特性,进行参考化的构思与演变,转而为需求方的产品或目标服务开展融媒体SVG交互设计。
3)技术可行性验证:针对融媒体SVG交互设计作品中计划的某些核心交互结构可进行提前的开发调试,验证代码模型的可行性,确保切片素材设计有意义。验证过程中一般采用假图和乱数假字进行视觉占位,并为后续设计师的栅格化设计工作提供大体参照。
4)样例设计:结合技术验证的结果,为需求方提供关键章节的样例设计,确定主视觉风格。
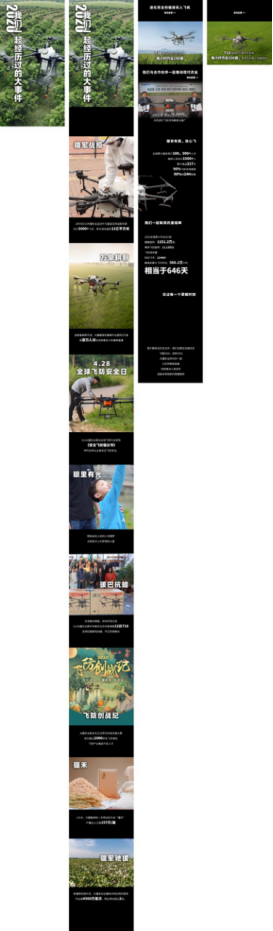
5)框架设计:通常也被称之为“Layout”的产品输出,能在一个整体画板中体现其交互的基本特性,如交互前后的变化、滑动模块的顺序等。这里以具体教学实践过程中,学生与DJI大疆的合作流程为例:
3-3-1 大疆(农业)业务流程中的框架设计
它非常直观的以静态方式,将所有动态的交互过程进行了呈现,包括点击后开场的画面延展——展开后的画面纵向布局顺序——特定布局的中的滑动/切换状态说明等。在这样的框架设计基础上,无论需求方还是接下去的开发者都能一目了然的核对交互细节,并且方便注释新的修改需求以及对照进行下一阶段的工作。在这一阶段,设计师一般会采用如PS/AI/Sketch/Figma等平面设计工具或前端网页设计工具开展工作,因此也建议高校体系基于上述几种软件开展教育工作。
6)模型化演示:一般也被称之为“DEMO”的提交,开发者选择关键的局部结构或直接对整体进行融媒体交互能力的开发,走通完整的交互模型并进行初步功能验证,并预留好功能延展的代码架构。一般来说DEMO会经历从.html本地文件到进入如微信公众平台图文或微博头条文章草稿的基本部署过程,并在多机型终端进行基本的调试和适配。根据这样的模型化演示,需求方和设计师可以核对需求实现的结果和设计切片的准确性,便于需求的修改和设计师的校对。
7)内容交付:在经过更具体的各项图片、内容、交互修改后,定稿的情况下开始进入交付流程。一般来说,我们应当根据需求方的实际应用场景和其自身的融媒体运营能力提供对应的得当交付形式。譬如有的需求方熟谙融媒体SVG交互设计技术,那么可以选择获取.html文档,以最稳定的方式自行导入线上部署;譬如有的需求方相对缺乏对这项技术的认知,那么可以选择一些技术插件如Z0、壹伴等以超链接导入的方式注入自己的平台;又譬如有的需求方完全缺乏相关操作经验,希望又开发者进行在线部署,那么根据情况进行具体协商并开展交付工作即可。
8)拟发布验证:当内容交付生成,我们需要最后完成发布前的各项设计、技术验证。从硬件上,要准备好多种典型的系统与机型用于适配检验;从平台上,要通过额外的私人账号进行拟发布实验,检查收到内容的各项技术参数完备,模型运行顺利且足够流畅。
9)发表核对:在融媒体SVG交互设计正式上线后,可以帮助需求方再次核对发布效果,配合完成验收工作,并归档需求方需要的其他特定文件。如.html代码文档、终稿切片文件夹、设计工程文件等。
课堂教学与实践方法
融媒体SVG交互设计尽管新潮而独特,但依然离不开交互设计学的学术范畴。在课堂上,为了帮助学生尽快习得它的具体应用策略,一般遵循理论与实践相结合的方式,从交互设计的本质出发,理解这一特殊场景下的理论应用演化,并在项目实践中巩固代码语法的具体书写习惯,掌握作品交付从0到1的全部流程。
交互设计学的七大定则梳理
尽管在交互设计中七大定则是老生常谈的入门教学内容,但从定则到可视化界面的转化往往需要合适的教学指引进行阐述。以“席克定律”为例,它描述了人在面临多个选择时做出决策所需的时间会随着可选择项的数量和复杂性而增加。这在融媒体SVG交互设计中是广泛包含于展示式图文、无限选择等交互结构中。
例如,我们可以引导学生发散思考“为什么现在多数融媒体SVG交互设计中都流行使用首屏点击后展开的形式?”结合席克定律的经典菜单问题,就不难发现以height或width为AttributeName的页面展开效果,本质是对全部广告内容的一次信息折叠和一阶选择,减轻读者初步开启页面时的阅读压力。
同样,由此演变出的多段伸长、伸长嵌套等是二阶、三阶和更高阶选择菜单的具体化,反映了移动端用户天然多信息梳理与自主选择的青睐。而在浙江传媒学院与新华社的合作案例《今天,我想对你说的都在这里了!》中,大量的自动连续多段伸长更是产生了独特的阅读妙趣:
3-4-1 新华社融媒体轻交互合作设计
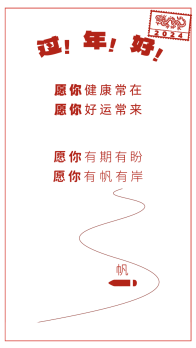
它首先以此前提及的浙江传媒学院学子与GQ实验室合作的《红了!》为参考,通过“愿你……”的重复行文句式,让信息量层层递进不断累加,祝福的情感得到持续升华。试想如果采用传统的静态长页面,这样的连续祝福或反而引起读者的反感,纵向布局的篇幅显得繁杂而冗长。知其然更知其所以然,在实践过程中结合交付内容的最终表现成果,重新分析其交互设计的合规性,是融媒体SVG交互设计教学方法中的重要手段。
平面设计学中的基本原则梳理
我们依然以《今天,我想对你说的都在这里了!》为例,在项目实践过程中让学生体验了“重复性”的平面设计原则应用效果。在该作品的结尾环节,一条长龙自下而上飞升,舞动盘旋的效果令人啧啧称奇:
3-4-2 新华社融媒体轻交互合作设计
这里重复性在代码层面有非常生动的体现,具体运行龙躯体的代码实际由多个重复的龙身躯干连接而成,沿同一轨迹依次在不同时间点出发进而形成了画面中的动画效果。
3-4-3 新华社融媒体轻交互合作设计的龙身代码层级特性
<animateMotion path=”M440,12000c0-272.7,200-272.7,200-545.5c0-272.7-200-272.7-200-545.5c0-272.7,200-272.7,200-545.5
c0-272.7-200-272.7-200-545.4c0-272.7,200-272.7,200-545.5c0-272.7-200-272.7-200-545.5s200-272.7,200-545.5
c0-272.7-200-272.7-200-545.5s200-272.7,200-545.5c0-272.7-200-272.7-200-545.5c0-272.7,200-272.7,200-545.5s-200-272.7-200-545.5
s200-272.7,200-545.5s-200-272.7-200-545.5c0-272.7,200-272.7,200-545.5c0-272.7-200-272.7-200-545.5s200-272.7,200-545.5
c0-272.7-200-272.7-200-545.5s200-272.7,200-545.5s-200-272.7-200-545.5c0-272.7,200-272.7,200-545.5S440,272.7,440,0″ rotate=”auto” begin=”58.9s” dur=”10s” fill=”freeze” additive=”sum”></animateMotion>
此处具体采用的是animateMotion动画大类中的path轨迹动画运行,它能让特定要素沿预设的贝塞尔曲线轨迹运行,其中rotate标签的auto值意在让该要素在运行过程中其头部沿着轨迹切线方向摆正,注意这里选择的其中一个开始时间begin值为58.9秒,而所有的龙身实际开始时间为等差数列关系:58.2、58.25、58.3、58.35、58.4、58.45、58.5、58.55、58.6……58.9,后出发的龙身在运动中局部堆叠与前出发的龙身上,彼此衔接成为了一个既能整理串联又分段旋转的躯体代码设计。
所以最基础的平面设计学原则,在具体的项目设计中应落实到代码的细微之处并转化,体现设计构思的巧妙创意,也帮助学生更好的将抽象原理突破性地运用到交互设计中,甚至开发出独立的全新交互模型在市场中投放并接受广大读者的检验。
融媒体SVG交互设计领域五大概念梳理
伸长/展开:这是目前新媒体SVG交互设计中最常见的一种互动形式,它是指自动或通过用户点击、拖拽(滑屏)等手势操作,使得移动端图文页面在纵向发生高度扩张,一次或多次不断向下延伸的动画效果,并且可以嵌套或接续新一组伸长以进一步展开画面内容。它的初始模型以高度动画(height)为核心动画属性驱动页面伸长,内容包含在SVG画板内,由吉林大学SVG交互设计学者发明。
但高度的定义涉及绝对值如px的应用,随着移动端产品尺寸的日趋多元化,px往往会在不同用户面前呈现出不同实际高度,进而导致图文内容的底部缺失或过量留白,亟需一种基于相对值比例关系而精确伸长的迭代模型。因此在2020年,浙江传媒学院的学子提出了全新的SVG画板与内容section分离,并将SVG画板基于宽度动画(width)进行比例化扩张的开发技术。这一技术也成为了当下广大从业者和主流SVG编辑器通用的伸长动画核心架构,且极大丰富了内容层SVG或CSS互动的可能性,并由此衍生出了未来包括伸长套伸长、多段伸长、滑动接伸长等复合结构的创作。
穿透触发:是指通过 pointer-events 属性值(none/visiblePainted/visibleFill/visibleStroke/visible/painted/fill/stroke/all)管理SVG图层响应关系的关键技术,它能通过对不同结构穿透与否的设定,结合g编组构建出无限复杂度的SVG或CSS交互模型。它最早由复旦学学者计育韬引入业内,并以时尚新闻媒体 VOGUE 的公众号交付为公开实践应用实例,展现出一种被命名为“弹出式海报”的交互效果。而它同样也成为了新媒体SVG交互设计学中的重要技术概念,时隔多年已演变为包括热区型弹出式海报、多热区弹出式海报等模板化结构,是长盛不衰的一类图文交互设计形式。穿透触发更几乎囊括在当下一切定制开发级SVG作品中,用于包括触发热区的定义、穿透表层画面的下层响应等场景,是新媒体SVG交互设计过程中必不可少的技术范式。
双层触发:受制于id传参的限制,若设计师或开发者希望在用户的一次点击行为下,带动更多复杂且存在技术冲突性的动画时,就会考虑通过双层触发模型进行SVG代码的构建。该模型最初由海尔集团 SVG 交互设计学者发明,通过事件时间差原理让touchstart与click指令共同参与同一个用户操作行为,既当上层元素在300ms内完成touchstart触发并消失,下层元素就能接收到300ms后的click触发。因而从直观上理解,双层触发能让动画效果的可行性翻倍,通过一次点击引发更丰富的SVG交互效果,而在深层次上它还意味着SVG动画的倒序行为成为了可能,因而后续演变出包括无限往返伸缩器、无限选择器等实用性功能更突出的互动模型,被包括Apple苹果等各行业头部品牌公众号广泛吸纳并应用。
零高容器/结构:是指高度为零(height:0)的CSS结构,但由于其 overflow: visible属性使得其内容可以溢出并可见。零高结构最初由山东大学学子发明,并基于此同步提出了包括“双 180°翻转浮层”等技术模型。零高结构/容器独特的布局结构,使得内容在同一画面内可以准确无限堆叠,并由此辅助了绝大多数的SVG伸长动画展现,且使得穿透触发等指令模式变得更具有现实应用意义,可以说几乎包含在了当下一切定制开发级SVG作品中。
以上五个概念构成了SVG生态最本底代码技术架构,也是新媒体SVG交互设计学伊始之地和从业准入。
在实践结合教学、引导、支持等角色变化
在具体带领学生进行融媒体SVG交互设计项目实践过程中,教师的具象角色往往保持变化,在保证设计流程基本顺利,不影响需求方的正常发布前提下,教师可能在其中担任直接教学工作,也可能仅仅通过引导帮助学生自主突破某些技术瓶颈,但还可能在极端情况下,需要接手当前的代码结构和学生无法处理的BUG状态进行紧急的修复与更迭,以优先确保交付的完满实现。尤其在浙江传媒学院的实践案例中,所面对的往往是新华社、中华全国新闻工作者协会、最高人民法院、最高人民检察院等中央层融媒体发布机构,这要求在发布的代码品质、失效性、大众审美感等方方面面达到最高要求。
仍然以与新华社的合作项目《今天,我想对你说的都在这里了!》为例。在项目初期,首屏的样例设计主要由指导老师实现,基于其对思政理论的深度掌握和宣传形式的资深经验,能快速和新华社网媒同志与领导达成设计层面共识,并且帮助新华社方面在一定程度上优化文案以更匹配交互动画的变化需要。
而对于它的主体动画结构,学生通过基本的SVG低代码软件可以初步完成逻辑结构的布局,精确控制每一阶展开的时间、速度和停顿关系,并且在样稿确定后沿袭指导老师的设计范式,继续对照下文内容进行设计变化。最后的神龙飞升动画效果,经过指导老师与参与项目的学生共同讨论,确定了具体的实现方法,由指导老师主笔设计要素,并引导学生理解它的特殊布局思维和连续动画体系完成最终作品,在提前于新华社的需求前顺利完成合作交付。
尾声
对于移动融媒体生态,中国长期保持着对世界的技术、资源、方法论领先水平,也正因此一个曾经看似小众的浙江传媒学院原生融媒体技术,会在看似起悄然的过程中不断积累技术能量,最终不仅在政务网媒终端开花结果,更得到了海内外广告市场的高度认同,成为品牌营销的融媒体核心手段,独立催生出了融媒体SVG交互设计的特定市场,为广大学子和职场人士开拓了前所未有的职业发展方向。并且在高校体系的持续孵化下,在浙江传媒学院、复旦大学、吉林大学、山东大学、东莞理工学院等高校才能遍地开花,于高校广大相关领域教师的保护和支持下成立各类顶尖的交互设计工作室,为世界品牌创造数字经济价值。
也希望本文的教学方法总结,能为更多网新、网媒专业教育工作带来启发和参考,在技术沿革、技术概念、教学思路和实践方法上有更清晰的图谱脉络。更欢迎广大高中青年报考浙江传媒学院,与我们共同探索新媒体技术的前沿新世界!










